Комментарии:
Assassin's Creed 2: незаметное убийство торговца на корабле (прохождение задания "Портовые власти")
FAQusha.RU - Game Channel
Dhole Nu Gal Samjao | Attaullah Esakhelvi
Attaullah Khan Esakhelvi
Веном споткнулся #ufc #mma
Эффект MMA
multilline Converts seconds to human readable time vue javascript
Edward Lance Lorilla
Dewin powder metallurgy compacting process
Dewin Technology Co., Ltd.
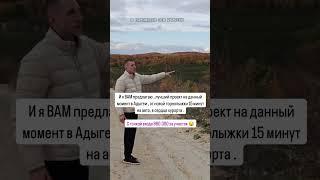
Участки в Лаго-Наки, Адыгея от 220 тр. за сотку #земельныйучасток #землявадыгеи #лагонаки #адыгея
Земля, дома, квартиры в Сочи
Трейлер Древний Сергей Тармашев
Sab Max


![Ark - Solo Raiding Pearl Cave l Unofficial l - [4K] Ark - Solo Raiding Pearl Cave l Unofficial l - [4K]](https://invideo.cc/img/upload/RTBsdmVORWpXbTE.jpg)