
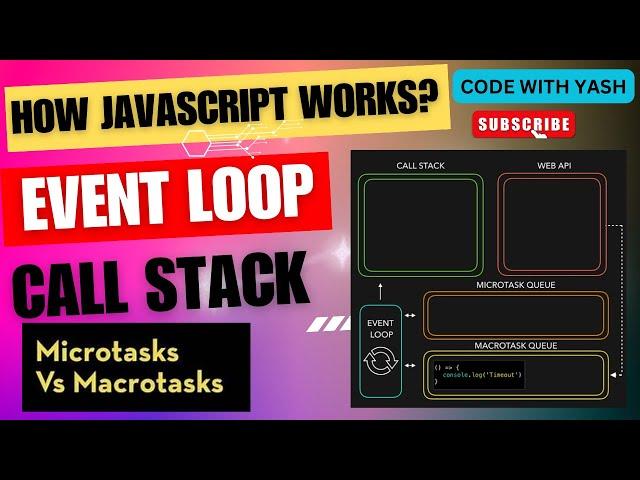
How JavaScript Works: Explained Simply! (Event Loop, Call Stack, Microtask Queue)
Curious about how JavaScript handles async tasks? 🤔 Dive into the basics of the event loop, call stack, and microtask queue in this beginner-friendly video! Whether you're starting out or a seasoned developer, understanding these concepts is key to writing better code. 💻 Let's unravel the mysteries of JavaScript's async operations together!
Related Queries:
What is the event loop in JavaScript?
How does the call stack work in JavaScript?
What is a microtask queue in JavaScript?
Understanding asynchronous programming in JavaScript
JavaScript async operations explained
How to handle async tasks in JavaScript
Beginner's guide to JavaScript event loop
Tips for writing efficient JavaScript code
JavaScript programming tutorials for beginners
Front-end development fundamentals
#javascript #EventLoop #AsyncProgramming #webdevelopment #ProgrammingTutorial #JavaScriptBasics #FrontEndDevelopment #CodeExplained #codewithyash #coding #frontend
Related Queries:
What is the event loop in JavaScript?
How does the call stack work in JavaScript?
What is a microtask queue in JavaScript?
Understanding asynchronous programming in JavaScript
JavaScript async operations explained
How to handle async tasks in JavaScript
Beginner's guide to JavaScript event loop
Tips for writing efficient JavaScript code
JavaScript programming tutorials for beginners
Front-end development fundamentals
#javascript #EventLoop #AsyncProgramming #webdevelopment #ProgrammingTutorial #JavaScriptBasics #FrontEndDevelopment #CodeExplained #codewithyash #coding #frontend
Тэги:
#what_is_event_loop_in_JavaScript? #how_does_call_stack_work_in_javascript? #what_is_microtask_queue_in_javascript? #understanding_asynchronous_programming_in_javascript? #how_to_handle_async_task_in_javascript? #is_javascript_single_threaded?Комментарии:
Распаковка комиксов, фигурок, книг, манги 47 Новинки и олдскул. Обзор
Коллекционеры Макулатуры - Обзоры комиксов, фигурок
ArcGIS Insights: Scripting with Python and R
Esri Events
Kizomba Dance to any song 2022 #shorts #kizombatutorial
Steps On Grid
Manfaat menelan SP*RMA
DASTER Bigo