
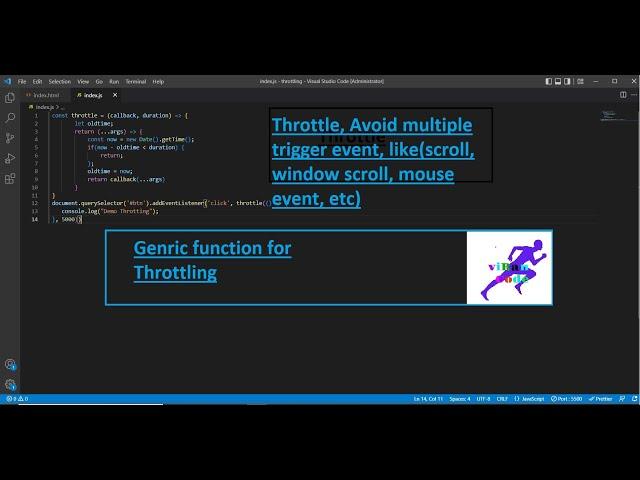
Javascript Throttle function to avoid multiple trigger click event, mouse, window scroll
Javascript throttle function to avoid multiple trigger click event etc.
Let’s assume we have a function that’s responsible for adding new elements to the DOM and we call this function every time the user clicks. As we’ve seen in the demo, the click event listener can be called for every click event handler the user clicks on the button.
Another Example of Scroll event for browser or element of block.
Adding elements to the DOM cause reflows, which is the browser’s way of calculating the placement for new elements. Reflows are done in a cascading manner so changing the reflow of one element will cause a change in all subsequent elements and part or all of the document to be re-rendered. These calculations can affect user speed and slow down your page. You can read more on how reflows and repaints affect performance
Let’s assume we have a function that’s responsible for adding new elements to the DOM and we call this function every time the user clicks. As we’ve seen in the demo, the click event listener can be called for every click event handler the user clicks on the button.
Another Example of Scroll event for browser or element of block.
Adding elements to the DOM cause reflows, which is the browser’s way of calculating the placement for new elements. Reflows are done in a cascading manner so changing the reflow of one element will cause a change in all subsequent elements and part or all of the document to be re-rendered. These calculations can affect user speed and slow down your page. You can read more on how reflows and repaints affect performance
Тэги:
#Javascript #throttle #function #outter_funtion #durationКомментарии:
Главные причины развала СССР
Islam Karimov
Штукатурка стен, установка маяков и перфорированных уголков. Ремонт квартир Омск
Ремонт квартир Омск
Devils Hunt - Preview Demo Gameplay | GDC 2019
GameSpot Gameplay
Каталония: непокорная провинция .
Michael Histor








![Visited Rice Fields With Friends [Mini Vlog] Visited Rice Fields With Friends [Mini Vlog]](https://invideo.cc/img/upload/UWtReWR6bFRGT2c.jpg)

















