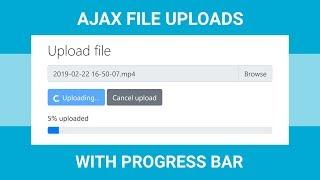
Uploading files with a progress bar and percentage - AJAX XMLHTTPRequest
Комментарии:
ТЫ СМОЖЕШЬ! Открыть салон, найти мастеров и получать прибыль! Шоу Дмитрия Вашешникова
ДВИК / Деньги в индустрии красоты
link mediafire viral No pw terbaru 2024
LONDE GAMER
Gaza, explained
Vox