Комментарии:

Thank you man, straight to the point.
Ответить
A good simple tutorial ruined ...because u didnt prepare it.
Ответить
Thank you very much friend
Ответить
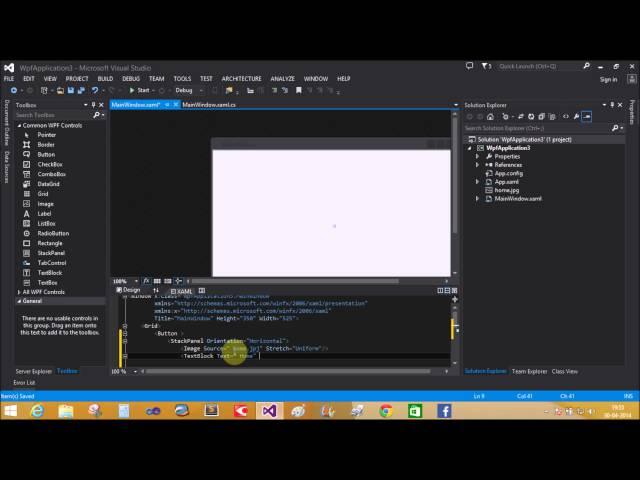
How can I put image into solution?
Ответить
Thank you sir!!! It was really helpful!!!
Ответить
your training is very simple and a lot of training video like your video is available but the irregular clickable image is more than need
Ответить
thank you man!
Ответить
thank you, thank you :)
Ответить
I did the same thing but always the image is not shown when my app is running
Ответить
bit of a noob question, but how did you manage to import that jpg file into your solution?
Ответить
I cannot use a resource's image as a button. I can see the image in phase of design mode and when the program runs it does not appear on the Window (UPDATED TEXT: I just noticed that it's better way to create a folder in a project and add images as existing item to the folder and call them like this: <Image Source="Images/asterisk.png"></Image>)
Ответить