
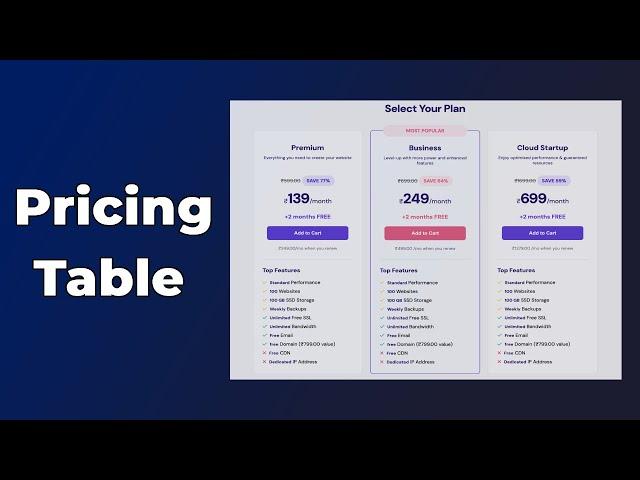
Create a Pricing Table using HTML & CSS | Hostinger Pricing Table Clone
In this video, we'll show you how to create a Pricing Table using HTML and CSS. Follow along step by step as we clone the pricing table from Hostinger's website. If you're a web designer or developer, this tutorial is perfect for you. We'll go through the code line by line and explain each step, making it easy for anyone to create their own pricing table. Watch and learn how to add this useful feature to your website!
🔗 GitHub Repository: Pricing Table https://github.com/codewithgulzar/Html_Css_Javascript-Projects/tree/main/Pricing%20Table
HTML CSS & JS Project Playlist:
🎥 Explore more Web Development projects: https://www.youtube.com/playlist?list=PLSTJgvfwOUXfb4oOemrO5GknZNU__NDBK
Join us on this coding journey to master the art of creating a responsive pricing table. The complete source code is available on GitHub, ensuring you can follow along effortlessly. Remember to give the video a thumbs up, subscribe to the channel, and ring the notification bell for more exciting tutorials in #WebDevelopment. Happy coding! 🚀🌟 #HTMLCSS #PricingTableTutorial
🔗 GitHub Repository: Pricing Table https://github.com/codewithgulzar/Html_Css_Javascript-Projects/tree/main/Pricing%20Table
HTML CSS & JS Project Playlist:
🎥 Explore more Web Development projects: https://www.youtube.com/playlist?list=PLSTJgvfwOUXfb4oOemrO5GknZNU__NDBK
Join us on this coding journey to master the art of creating a responsive pricing table. The complete source code is available on GitHub, ensuring you can follow along effortlessly. Remember to give the video a thumbs up, subscribe to the channel, and ring the notification bell for more exciting tutorials in #WebDevelopment. Happy coding! 🚀🌟 #HTMLCSS #PricingTableTutorial
Тэги:
#how_to_create_pricing_table #pricing_table #responsive_pricing_table #pricing_table_design #pricing_table_html_css #css_pricing_table #html_pricing_table #pricing_table_tutorial #how_to_make_pricing_table #price_table #pricing_table_with_html_and_css #html_&_css_project #css_projects #clones #css_clone #web_development #frontend_web_dev #mern_stack_web_development #website_clonesКомментарии:
CBT to Prevent Suicide - Focusing on the Positive
Beck Institute for Cognitive Behavior Therapy
LIVE | 1st T20 - West Indies Women's Tour of Sri Lanka 2024
Sri Lanka Cricket
Honda Forza 125 Top Speed Ausfahrt
Leo Honda Forza Just For Fun
1 Week Before the MCAT [Vlog]
Alina at Law
Карта Шансов Германия 2024 - Новая виза для поиска работы
ReloCat Agency





![1 Week Before the MCAT [Vlog] 1 Week Before the MCAT [Vlog]](https://invideo.cc/img/upload/Y2MtRlRXcHRBMUc.jpg)