
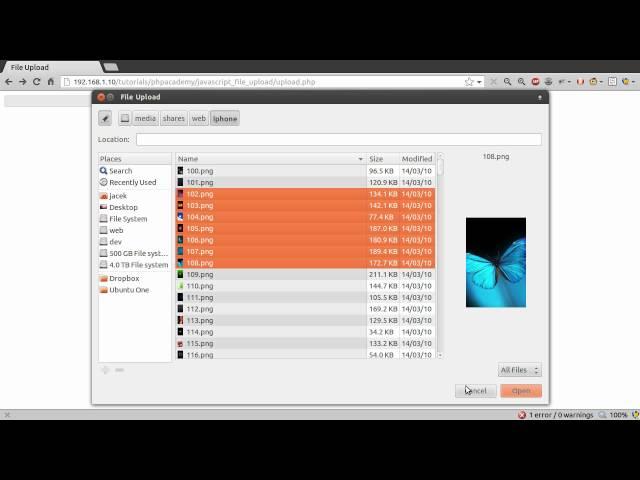
JavaScript Tutorials: AJAX File Upload with Progress Indicator (Part 1/5)
Комментарии:
Care Bear Official Song in PK XD MiAnimation
MiAnimation🎬
Precious By Corey Watts
Corey Watts
Маньпупунер 2023. Прорыв. Первопроход с востока. Серия 1.
Andrey Zavaley
How to Upload, De-compile & Update HMI USB Driver in KINCO HMI?
AUTOMATION TOOLS
¿ESTE FUTBOLISTA TENÍA MÁS MAGIA QUE RONALDINHO?
javifreestyle
o'zbek bloggerlari Multfilm qahramonlari talqinida
Jaydari production











