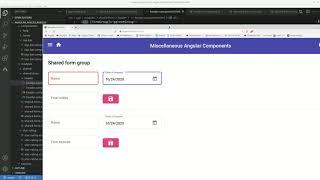
How to reuse /share subforms or controls across multiple Reactive Forms in Angular
Комментарии:
Hướng dẫn cài đặt và sử dụng phần mền ProShow Gold
Ngọc Bích 1612
Afromental - Rock and rollin love
notdecently
Месячные после 40 лет. Что с ними происходит
Ольга Прядухина. Врач акушер-гинеколог. Уролог.
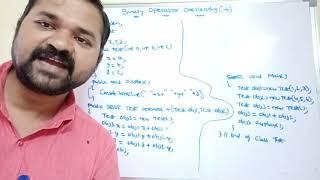
Operator Overloading In C#
Sudhakar Atchala
Trending ANIMATED ICONS For FREE
Akash Kahar