
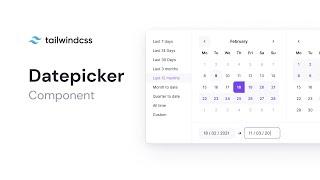
Datepicker component using Tailwind CSS
Комментарии:

amazing work! I’d love to see how to make a phone number input using tailwind where you can choose country on the left side with flag. Just like react-phone-number-input but better UI lol
Ответить
bro you are hardcoding everything, you should do it dynamically with loops and conditions not just divs and spans else waht's the point of using a JS framwork
Ответить
Very nice!
Ответить
What's that source control extension you're using?
Ответить
Is this responsive?
Ответить
Out of curiosity why didn’t you just use loops? Seems like a lot of extra work.
Ответить
Great recreation. Though this is one of those copy paste hells that tailwind will produce if not creating mixins.
Also, you might want to use a table for the dates and other more semantic tags and add more a11y accessibility features!

I am pretty keen to code this in a front end framework to get the js working :D
Ответить

![ALL BUT 6 - Pouya & Mikey The Magician - 7 DAYS A WEEK [Visualizer] ALL BUT 6 - Pouya & Mikey The Magician - 7 DAYS A WEEK [Visualizer]](https://invideo.cc/img/upload/MHdWcTJpRUd0Ulk.jpg)




![Это видео показывают умственно отсталым для повышения самооценки [Рындыч] Это видео показывают умственно отсталым для повышения самооценки [Рындыч]](https://invideo.cc/img/upload/MDBISExRcy12N3Q.jpg)


















