
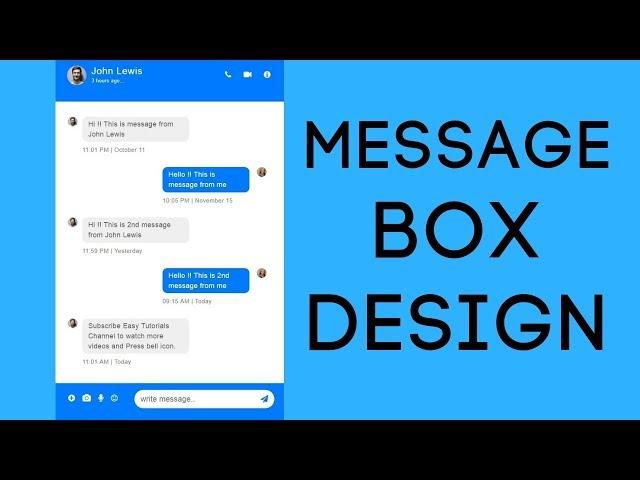
How To Make Message Box Using HTML And CSS | Messenger Design In HTML CSS
Комментарии:

Thank you for sharing ❤️♥️😍❤️💕💕💕❤️♥️❤️❤️💋💋❤️❤️💋💋💗❤️♥️❤️❤️💋💋
Ответить
💞💞💓💓💓😍😍💕💕💕💕💕
Ответить
Don't waste you time , use gpt better that u
Ответить
can i ask how watch the vidio that already have a code can you pls. share thank you
Ответить
very nice, thank you
Ответить
Turtles
Ответить
please a code
Ответить
can you please send the coadings as text
Ответить
source code plaease
Ответить
Sir which editor u r using
Ответить
max-width:500; (is there a unit we have to specify or its okay?)
Ответить
Love silence🤫
Ответить
can i get the sourse code?
Ответить
The paper-plane icon is not coming inside the message box.
Ответить
What is the use of 'repeat scroll' ?
Ответить
No
Ответить
and don't forget to waste storage you just save css file the storage will be full so write <style></style> and inside of this write all css am i smart lol
Ответить
also send the github link some people might be thinking and they dont have time so send the github link
Ответить
ima 8 years old but i didnt know about chatting your the best thanks thanks!
Ответить
Thanks
Ответить
ima programmer i know everything but you guy try your best
Ответить
Will you give the link of html
Ответить
The music was too loud it didn't let me concentrate on the video
Ответить
how do you make it work?
Ответить
Not working
Ответить
could u pls give the code?
Ответить
When u add more chat sroll like top to bottom, i think wants to reverse...
Ответить
giving the fucking source code would be faster
Ответить
"How to makes people lost in 20min !". Seriously dude you do a tuto and thanks for that but before doing videos next time try to think how you'll make it clear, it's not a race....come on it's to fast and you changed name of balise in the middle of the video. It's took me alf an hour to rearange wath I copied from you.
Ответить
please give a link for the source code
Ответить
Need source code brother or sister
Ответить
In 2020 If you follow this tutorial the way it is you will be misled and it will not give you the desired design.... I did my own modifications to get to the actual design .... Contact me([email protected]) for source code..... Thanks to Easy Tutorials for the clue and model .
Ответить
Best content I found!
Ответить
can anyone just give me the code html please?!!
Ответить
Interesting 2018 why not use CSS Grid instead floats? Even flexbox mybe
Ответить
Please don't play music in background , speak what you are doing , what the steps are , that would be better
Much Love ❤️

Kya dumy bnaya haii.. working chat box kaise create krte hai
Ответить
plz give link for source code
Ответить
hi, is it mobile friendly? meaning the white space around will disappear?
Ответить
i have the code
Ответить
when i wrote chat app in html i did not mean chat lookin like html page there have tı be a comminication isn't it
Ответить
are you fekin serious
Ответить
where is source code ?
Ответить
My font awsome icons are not visible
Ответить
Thanks sir
Ответить






![Magic Fails In Equestria (School Raze) | MLP: FiM [HD] Magic Fails In Equestria (School Raze) | MLP: FiM [HD]](https://invideo.cc/img/upload/a3IzQVZDalFBNWQ.jpg)


















