
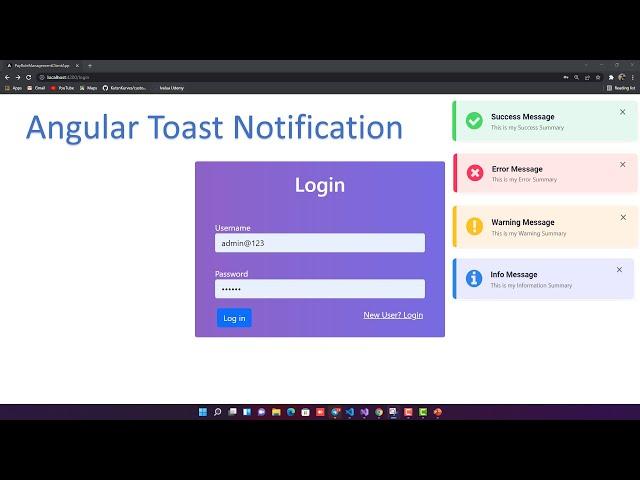
Toast Notification in Angular 13 | ng-angular-popup | Agular NPM Library | Angular Toast Tutorial |
Комментарии:

Generic type 'ɵɵComponentDeclaration' requires between 7 and 8 type arguments.
18 static ɵcmp: i0.ɵɵComponentDeclaration<NgToastComponent, "ng-toast", never, { "style": { "alias": "style"; "required": false; }; }, {}, never, never, false, never>;
i'm using updated package but got this error can you please help me

NG8001: 'lib-ng-toast' is not a known element:
Ответить
getting the below error while installing. can u please help ?
code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! Found: @angular/[email protected]
npm ERR! node_modules/@angular/common
npm ERR! @angular/common@"^15.0.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer @angular/common@"^16.0.0" from [email protected]
npm ERR! node_modules/ng-angular-popup
npm ERR! ng-angular-popup@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.

How to change style of popup? size, bg color?
Ответить
Thanks for video, in this moment i have an issue. The duration doesn´t work, the alert is visible always
Ответить
So good _256750482844
Ответить
what about your github link
Ответить
Hi. I follow all your videos. I have a doubt. In my app, I created a full screen button where only a particular component appears in full screen, by using getdocumentsbyId. But the toaster messages are not appearing in the full screen mode. Y is it so. How to resolve it..
Please do reply...

My laptop not working npm i ng-angular-popup
Ответить
how to customize the color of notification bar and the size .etc?
Ответить
I got error on size wouldn't increase
Ответить
if u are gettting this error:
build errors static ɵcmp: i0.ɵɵComponentDeclaration<NgToastComponent, "lib-ng-toast", never, {}, {}, never, never, false>;
try to change your version of library
i'm using angular 13.2
and i set it to:
"ng-angular-popup": "0.1.0"

@Let's Program
i have this probleme :Error: node_modules/ng-angular-popup/lib/ng-toast.component.d.ts:14:18 - error TS2314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
14 static ɵcmp: i0.ɵɵComponentDeclaration<NgToastComponent, "lib-ng-toast", never, {}, {}, never, never, false>;
any help

I am getting build errors static ɵcmp: i0.ɵɵComponentDeclaration<NgToastComponent, "lib-ng-toast", never, {}, {}, never, never, false>;
Ответить
Awesome bro simple and easy to use. 🤘
Ответить
Amazing library, I'm using this for a crud app, thanks you for a excelent job!
I want modify the "height" of the pop-up to show large message, is posible? I seen the class is .toast-right-top but I can't modify the height :(

Thank you, do you have a version for Angular 12?
Ответить
Thank you for all your hard work on these great tutorials!
I've been using your toast messages for a project, but have noticed that one the success messages doesn't completely dissapear. There is a little green bar noticable on right side of the screen. Anything you have experienced?
Best regards
Keld

Thanks you, it is really useful.
Ответить
bro how to change toast position like bottom right instead of top ?
Ответить
not work with the last version angular 14 .
Ответить
thank you for the series angular, that so helpful. <3
Ответить
Is it possible to toast message position in center
Ответить
in my case ..... <ng-lib-outlet> is giving error.....
please help me....

Thanks a lot for this code.
Working superb

Good job bro!
Ответить
it's very useful
thank u pro

does it work for angular 12?
Ответить
My toastr notifies correct the message for 5s but it doesnt show in the green box, anyones know why ?
Ответить
I had this problem trying to use your lib:
Namespace '"/path/node_modules/@angular/core/core"' has no exported member 'ɵɵFactoryDeclaration'.
11 static ɵfac: i0.ɵɵFactoryDeclaration<NgToastService, never>;
any idea how to fix it?

Bro, how to prevent background actions in case of toast alert displaying.
Ответить
wow thankyou tutorial sir
Ответить
Bro please make a video on login page ...I have project submission on login web page using angular13 material
Ответить
Awesome tutorial 👏
Ответить
Can you help me, how to implement read more or read less in list through pipes with the help of code
Ответить
Super bro
Ответить
Hi
in above NPM Like getting 404 not found

in my case error msg is working after loggin inbut success is not working. Why so??
Ответить
Nice Library....how do I position where I want or resize the fonts?
Ответить
thanks a lot its very helpful
Ответить
Is detail property optional or mandatory??
Ответить



![LIVE Suasana Ziarah Haji Gus IQDAM‼️Jamaah mBludaaaak Luurrr [30 Juni 2024] LIVE Suasana Ziarah Haji Gus IQDAM‼️Jamaah mBludaaaak Luurrr [30 Juni 2024]](https://invideo.cc/img/upload/Zy1rRUFoaXUtY00.jpg)























