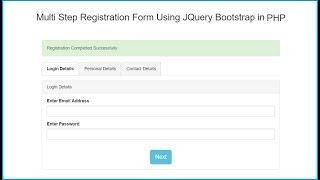
Multi Step Registration Form Using JQuery Bootstrap in PHP
Комментарии:

Copied Video
Ответить
excellent work weblesson, it works excellent, I only had two details, when I return on the third screen to the second, in the lower part the third screen appears, I do not know what it could be, and also, when reloading the page of a successful registration again insert the data in the db, how can it be solved with ajax? ... thank you very much for your teachings greetings!
Ответить
thanks so much, sir
Ответить
Greate Tutorial
Ответить
how can i add the selected values using jquery and other input from html form into database simultaneously
Ответить
Gah... the robot voice is terrible and the video is so freaking long... Could not stand to watch more than 5 minutes.
Ответить
hello sir! what if, i want to do different table each tab? where i should add to call the another table in the database?
Ответить
thank you so much
Ответить
Saved me alot i deployed in Laravel victor from nigeria
Ответить
Saved me alot i deployed in Laravel victor from nigeria
Ответить
thanks a lot for your video
Ответить
simple and accurate things you have explained but the missing part is sql that you havent explained clearly
Ответить
Sir i was tried your step with codes as you teach but my 2nd tab contents are not visible on the web page.... Please help me... Could you assist with this issue?
Ответить
I successfully copied according to the instructions but the color in <li> class nav is different, especially when it continues to the second form, please take the instructions thanks
Ответить
Thanks very much sir, please how can the user insert passport size photo
Ответить
i want to run a javascript function each time the user skips back and forth through steps
Ответить
thank you so much dude
Ответить
Sir i was tried your step with codes as you teach but my 2nd tab contents are not visible on the web page.... Please help me...
Ответить
Where shall I get "register_form" source code?
Ответить
can some one help out to make it responsive
Ответить
awesome 👍
Ответить
thank you sir for this video
Ответить
Sie how can i Submit the Data without Refresh the page?
Ответить
Very Nice Sir
Ответить
but sir how to add image input in other section
Ответить
how can download this code
Ответить
Great Video...Thank very much keep it up
Please can you create a new video about login and logout?

Awesome video. Can you please show how i can add image to the registration page and also, add more info to the contact details tab. Thanks
Ответить
Thank for the video sir
Ответить
Is possible to save on the database the data captured without to wait the last buton named Send, when i click on Next this save on the database and continue with the next step of the form?
Ответить
you talk like a robot very nice keep it up
Ответить
muchísimas gracias, excelente como siempre.
Sería posible continuar con el CRUD de Multi Step Registration?

thank you i waited this video a very long time thanks so mutch !
Ответить
thanks a lot sir
Ответить
thanks a lot @ Webslesson for uploading this important video in among us....I have small request to you, will you please make a video on how to load php page click on <a> tag using ajax ?.....once again thank you so much
Ответить
Awesome sir
Ответить
Your tutorials are the best please keep it up (y). From the Philippines :D
Ответить
Thanks
Ответить