
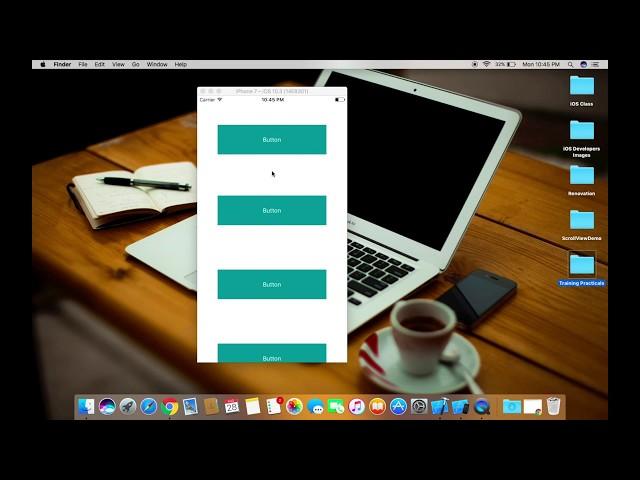
How to use ScrollView with AutoLayout in iOS using Xcode8 ?
Комментарии:

I have created three view controller and it's showing me the third three rather than showing one, two, three (controller) any idea about it?
Ответить
Any additional settings there.. I'm done as same like you but scrollview not working
Ответить
hi youngster i have a small issue in xml parsing .in xml parsing images in url form when an download a image it now working in tableview please tell me issue
Ответить
The height should not be static in auto layout
Ответить
thanks dude
Ответить
How To Add a Slide-out Sidebar Menu in Your Apps?
Ответить
How to Setup Xcode Projects with Github.Can u expalin it?
Ответить
You don't need to set height of the contentview. You can just add unbroken chain of constraints on buttons from top to bottom. The content view will calculate the height of the content. This approach is flexible and any element can be added inside the contentview. Using this approach the contentsize height becomes dynamic. This thing works in any view. Similarly the contentsize width can also be made dynamic if you add unbroken chain of constraints from leading to trailing.
Ответить
Hello Youngster Dev, thats so good of you man! We really appreciate your quick response. Good luck !
Ответить

























