Комментарии:

Good tutorial (Y)
Ответить
could i replace the semantic grid with other grid framework like jeet ?
any conflict between them?

can u help me how to set up semantic ui locally? I have a problem on how to us semantic ui off-line. There code wont work with me. I dont know why, I copy there semantic.min.css and semantic.min.js in my project but it wont work. Thank you in advance.
Ответить
Was collapsible menu for mobile ever resolved? seems like 1.0 does not support it, or am I missing anything?
Ответить
How I fixed the width of the page to desktop?
Ответить
ROCKS... :D
Ответить
just an awful tutorial. No explanation on how it's set up or anything. I downloaded Semantic and I just have a bunch of files...what do I do with them? Just terrible...stop making tutorials
Ответить
Nice!!! Thank you so much, bibo! Exactly the tut i'm looking for. **beer**
Ответить
Excellent thank you. I notice that the "Signed in as" <span> example is now responsive.
Ответить
I swear this is the best tutorial ever, can you make more of this v2 please
Ответить
谢谢,很好的教程。
Ответить
how to create menu sidebar left and right ?
code

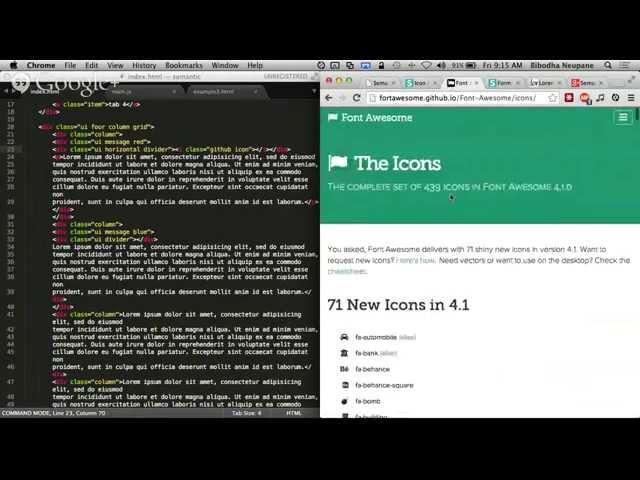
To do a unique lorem text on four columns with emmet plugin with your editor type:
.ui.four.column.grid>lorem.column*4 and tab

This should be put to Semantic-UI official website.
Ответить
Buen Tutorial, Me suscribo sigue montando videos asi, donde puedo descargar Semantic UI (Y)
Ответить
This tutorial is awesome . Thank you +bibo neup
Ответить
What kind of keyboard you using in this video? sounds mechanical but the clicks sound hard like a macbook lol
Ответить
Thank you, finally a clear tutorial of Semantic UI!
Ответить
Does anyone have a link for a semanti ui resource that can be added for codepen? I can only find downloadable ones.
Ответить
thanks
Ответить
Thanks for publishing this. I don't often watch very long tut videos but this one was definitely worth it!
Ответить
In all my life I have never seen something so beautiful. Something so deep and thoughtful. Thank you bibo. You have saved my side project from the github graveyard, for now.
Ответить