
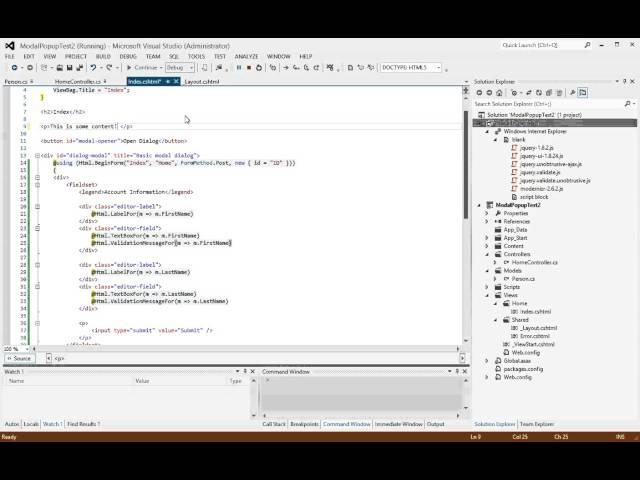
ASP.NET MVC 4 - How to Create A jQuery Modal Popup Form with Ajax Post - Part 2
Комментарии:
editing by ramadhani fitria (19)
fitriaa🕊️
НАЗАД В 90-е С НАТАЛЬЕЙ ВЛАДИ (ПРЯМОЙ ЭФИР)
Наталья Влади
BackAndForth Bot (~Beetle Bot, ~Bristle Bot)
insaneinvader




![How to create Virtual Machine on VmWare Workstation Pro [Build Your Own Lab Video#4] How to create Virtual Machine on VmWare Workstation Pro [Build Your Own Lab Video#4]](https://invideo.cc/img/upload/d0QxeTVSVFBkMTc.jpg)





















