
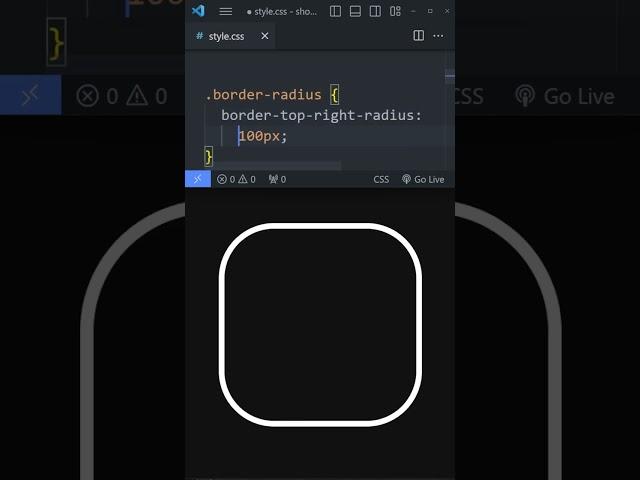
The border-radius feature most people don’t know about
Комментарии:

Already knew this one, my mentor during my cursus showed me this trick
Though I still haven’t had the opportunity to use it cause none ever want ellyptic border radiuses lol

Whenever I master another CSS level, another level appears. 😅
Ответить
Normally I go right over videos like this, but this one is actually interesting and helpful to me. So congrats, you got me to watch and like a video of a type I would normally skip and not waste a single thought on!
Ответить
Oh i didn't know that thank you bro
Ответить
You know.... I DID NOT know this one... This is one of the first surprising css tips I had not known..
I tip my hat to you good sir.

Where does this guy learn about these things
Ответить
What the hell, a "feature you didn't know" video about a feature i actually didn't know?!
Never knew it was ellipses all along

Qss support this ? Or only css
Ответить
what the fuck is that language
Ответить
Yaa… definitely knew that lol
Ответить
Kevin never fails to blooow my mind😮
Ответить
Omagad
Ответить
Nice
Ответить
I didn't know about it. Going to try it right away
Ответить
❤❤❤ Why in the editor
All this is ready to go and see it live in the dev tools and of course save the code in to local folder
Instead of typing this numbers in the browser they are already in to the core and easily you can scroll with the mouse or is the keypad to see each one
I am always use only the dev tool and inspect Element to write css html JavaScript
Ajax and see live the results
Btw Mozilladev got an Ai Help and brand new live editor for almost each one of the html css JavaScript attributes in their library
You can make next time jumping balls with this border radius circles :)
🎉🎉🎉

WHO REALLY KNOWS CSS????
Ответить
I want a border-squircle-radius 🥲
Ответить
Another "did you know?" video again…
Read the fu##### documentation ! ;p

😮🤯
Ответить
Font name ?? Used in vs editor?
Ответить
Kevin Powell you are so helpful. I was wondering the most natural way to create a claymorphism button and you just helped me. Border top right left bottom and different values so it looks handcrafted.
Ответить
How to make squircle in css ?
Ответить
why are u using px
Ответить
Superb
Ответить
Nice, awesome content
Ответить
😮
Ответить
Very helpful thank you
Ответить
An in-depth CSS course using such visuals as part of the material for study would make the learning process so much more enlightening ❤
Ответить
Nice!
Ответить
Didn’t know lol 😂
Ответить
How to use that tool that shows a colored green transparent ellipse?
Ответить
Mind: blown
Ответить
This gentleman is among those few who can really TEACH. Otherwise whole internet is filled with those D heads who makes you feel like it's beyond rocket science.
Ответить
when i saw border-radius ..i was like i know atleast this one finally.. within seconds my happiness gone...hmm..oh ..god... it has two i don't know this...again proven you never dis-satisfy with your content
Ответить
Great explanation! I knew about this but I always sort of thought the syntax was confusing.
Ответить
Yes, I knew it, I once won a bet that I could draw an egg using pure css!
Ответить
that property : 1x
the example use case : 10x
THAT VISUAL CIRCLE FOR EXPLANATION : beyond infinity

Does that mean we can have squircles with pure CSS? :O
Ответить
woah. legendary. thank you
Ответить
This is the reason why I have never been able to learn CSS properly, because there is so many features and properties that can screw up your UI coding 😢
Ответить
すごい!
Ответить
I never looked into border-radius' definition. I thought one value per corner was the way. Great video, very helpful.
Ответить
I've been looking for this feature for so long!!! Thx man
Ответить
That's a godlike short every developper should see haha thanks for the free knowledge !
Ответить
I wonder what's the real word usecase for it
Ответить
didn't know that, thanks!
Ответить
I can’t believe that even after 15 years, you’re still showing me new CSS tricks. You’re phenomenal👏🏻
Ответить
Excellent illustration!
Ответить
wow wth i never knew this, awesome stuff mr Kevin
Ответить
Greater
Ответить