
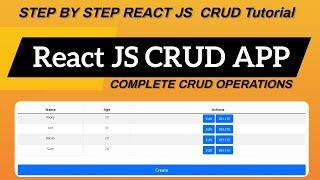
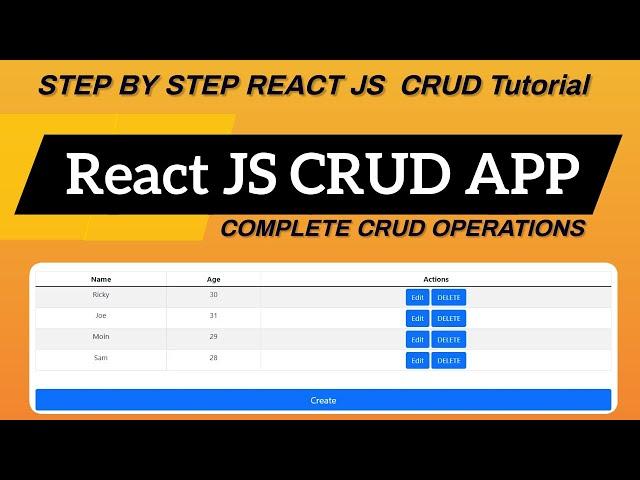
React JS CRUD Application | React JS Tutorial | React Hooks
Комментарии:

Hii sir iam getting always error in the edit part when click update button after editing iam getting error like setting name properly error.iam trying more times but it was not cleared the error.please tell how i can contact you for the rectifying the error.
Ответить
In React, using the push method directly on an array is generally not recommended. This is because push modifies the array in place, which can lead to unexpected behavior and bugs in your application.
Ответить
very nice sir but how can i connect with mongodb database
Ответить
Your cursor voice is too irritable
Ответить
source code please
Ответить
could you please share the code source
Ответить
Please provide this code
Ответить
after i enter data and click summit then it return home but no data there, it displays empty row
Ответить
Excellent illustration...
But I have a bit confusion on end of the vedio...i e: localstorage.getItem....
Anyway thank you...from Telangana Hyderabad

Really cool and easy, I only wish you would have chosen to make create permanent .
Ответить
And pls how do I link it to a database. I've already created the database btw
Ответить
Goated
Ответить
I'm getting error in fragment please solve my error they are showing that 'Fragment' is not define
please answer

please show us how you import the dependencies
Ответить
tysmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
Ответить
GitHub profile?
Ответить
It would be better if you also explain "why?" before using any react feature
Ответить
Aree aap apne hisab se kyu kr rhe samjhana to chahiye kyu likh rhe
Ответить
its not worrking when running for first time it shows white screen
Ответить
Hi may i know how do i put validation for this one?
Ответить
local storage is not working.
Ответить
Hi I need one react js website
how can i reach you

Really very good and useful video
Ответить
video is nice but in the next project please say that what are dipendency you are add or install
Ответить
Source???
Ответить
There are erros with the Update. Rest is good.
Ответить
Source code dede bhaiii
Ответить
Instead of localStorage , we can make use of state property in useLocation right?
Ответить
share the github code if possible
Ответить
Super bro nice explain very very simple and easy.
Ответить
<></> fregment ye wala use kro q programing ko dificult bana rahe ho
Ответить
Bro ye mobile pr work nhi kr rha
Ответить
Good one.!
Ответить
bro in ur code to many bugs.....
Ответить
(var index ) index in this line is what exactly?
Ответить
may i get the code in github cause my code is not responding as it has to
Ответить
5 seconds before you said thats a bit boring I was like dude thats sick
Ответить
uuid is through error ?
Ответить
Bro i faced error bootstrap/dist/css/bootstrap.min.css
Module not found
I need code for this npm installation

Thanks , I follow what you are doing step by step but i get a problem in edit it is appear undefined value?? may be you can help me to fix it
Ответить
Thanks
Ответить
Showing no data available
Ответить
do a crud operation in javascript
Ответить
In edit show me error in edit function
u.id=id;
What is the solution??

thank you! you are the master of manipulation of arrays! amazing tutorials
Ответить
Great video Do you have a link to the code?
Ответить