
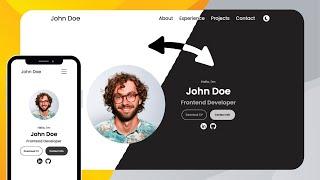
How To Make Website DARK MODE | Dark Theme Website Design Using HTML, CSS & JS
Комментарии:

Thanks so much brother ❤ as I from Cambodia not so good at english but you talk slow good for me, and the project perfect ❤, your video is really friendly ❤ hope more project.❤. Brother how animations website hope get more projects.❤ I learn alot here❤
Ответить
Thanks s lot for creating this tutorial
Ответить
I needed this tutorial, thanks a lot
Ответить
Thanks a lot man, that's exactly what I wanted and i have tried before but my tricks were not working, now I will use your tricks and complete the portfolio, thanks again ❤
Ответить
Thanks for this tutorial<3. Can I use this design for my portfolio website
Ответить
Really enjoyed working on the dark mode🙏🏾
Ответить
thanks for such cool video!!!
Ответить
Really nice follow-up to the previous tutorial. I am enjoying binge watching your videos, thanks a lot!
Ответить
You deserve more subscribers. 👍
Ответить
Keep adding on features on this portfolio website learning a lot from these mini projects.
Ответить
Thanks! This is just the tutorial I've been looking for thank you so much! Also loved your original portfolio vid without the dark and light mode. Everything is amazing, once again thank you so much!!
Ответить
Please help me with the following : When clicking on the link for the dark-assets it shows a error message - Page not found.
Ответить
Thank you so much for this tutorial. You helped me a lot with understanding clearly how to build the website. But after building the site, I wanted to go back and add another row of projects and I don't know what i may be doing wrong because it keeps going over the contact area. How do I fix this?
Ответить
You are awesome
Ответить
Hi i cant able attach my cv to html ...because asset folder option not comeing
Ответить
Hello there, your asset link doesn't seem to be working as a heads up.
I really enjoyed your first tutorial for creating this portfolio website. It's great practice!

How do you make the website turn from dark mode to light mode with out clicking on the button to change it ?
Ответить
Hello,
After making this change, do we need to redeploy the site via Netlify, or does it happen automatically?
Specifically, after adding the dark mode and pushing it to GitHub, will the change be visible on our website through the GitHub link registered with Netlify? Or is there a different method we need to use to make such changes live on the website?
I would appreciate your assistance with this matter. Thank you.

I loved your tutorial. I suggest the next one being a carousel slider in the projects section of this portfolio. I'm learning a lot from you! Thank you so much! 💖💖
Ответить
Any chance you could do a follow up where you add functionality to snap to the next page when scrolling? I've tried doing it myself and can't get the formatting quite right due to the menu meaning the first section/page is not the same size as the rest of the sections/pages.
Ответить
the dark mode assets link is not working
Ответить





![Stellar Blade | Беліал: челенж без хілу [PS5 4k] Stellar Blade | Беліал: челенж без хілу [PS5 4k]](https://invideo.cc/img/upload/Z1JDQVdDd1BvTDE.jpg)



















