
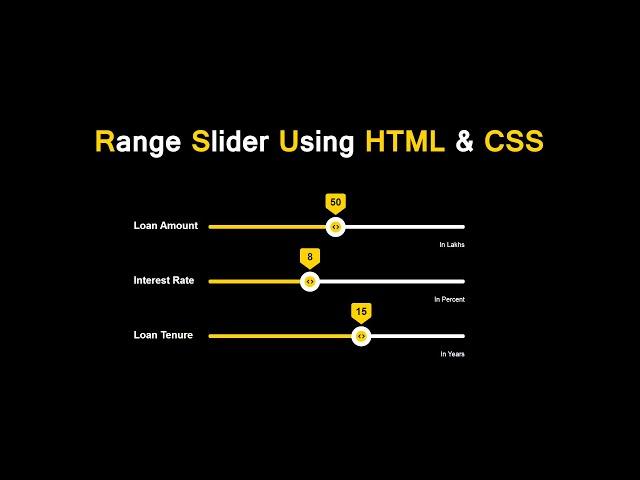
How To Make Range Slider Using HTML and CSS | Create Slider Selector For HTML CSS Website
Комментарии:

You need to use a correct caption before doing anything
Ответить
that's great sir, really helpful, but if my range is from 0 to 10 then now can i do that
Ответить
not work
Ответить
I don't think this slider would work with min max other than 0, 100.
Ответить
It is amazing to see how easily you explained it. Thanks! Great work. ✨✨
Ответить
ty
Ответить
wow thanks its too easy acording u......
Ответить
awesome
Ответить
it was a time wasting video 😤
Ответить
in selectBtn the topic background-image: url(icon.png) is a photo we have to have on our PC????
Ответить
I am sorry but being honest, half of the time in your tutorials I have to figure out why you are writing particular code, it will be helpfull if you explain logic behind your steps rather than just reading what you are writing, otherwise thank you for this great tutorials
Ответить
Good bro.
Ответить
Its really difficult to listen
Ответить
I'm trying to make a simple range slider where when you drag it, it shows how much said thing is, then it adds each sliders total at the bottom of the screen. How can I achieve this?
Ответить
If anyone has created it, please provide the source code link
Ответить
I liked your video. Very clear.
Do you have a codepen or somthing like this with the code?

Looks good until you change the max value of input more than 100
Ответить
May Range can't MOVE HELP
Ответить
How to add slider in Google forms ?
Ответить
Thanks for the video. I have probably a stupid question (I’m not good in js). If I want to make а couple of the same sliders what should I improve in this code?
Should I use QuerySelectorAll to make a nodelist of all the elements?









![JavaScript Object Notation (JSON) [41 of 51] | JavaScript for Beginners JavaScript Object Notation (JSON) [41 of 51] | JavaScript for Beginners](https://invideo.cc/img/upload/Z2JyYmsxQ0hxRU8.jpg)

![[FREE] HARDSTYLE x 90s TECHNO x GABBER RAVE TYPE BEAT - "cow" (prod. plucksunset) [FREE] HARDSTYLE x 90s TECHNO x GABBER RAVE TYPE BEAT - "cow" (prod. plucksunset)](https://invideo.cc/img/upload/d3NraDhPVlhwcVU.jpg)














